メルマガデザインのコツ8選!おしゃれなHTMLメールで効果UP

テキストで構成されたメルマガは今でも多くありますが、HTMLで綺麗にデザインされたメールは読者の興味を惹きやすいものです。
最近では画像を上手く使い、視覚的に伝えるメルマガも増えています。
本記事では、メルマガをデザインするコツを解説していきます。
おしゃれなHTMLメールをデザインし、コンバージョン獲得やファン化などの効果アップに役立ててください。
なお弊社でも、メルマガを含むBtoBマーケティングに関するお役立ち情報を、メルマガで配信しています。
興味のある方はぜひ登録してみてください。メルマガ登録はこちら
また、メルマガについてさらに詳しく知りたい方向けに「【リード数6倍!】BtoBメルマガの効果的な作り方」を配布しております。
ぜひ貴社のメールマーケティングにお役立てください。
「BtoBメルマガの効果的な作り方」をチェック!

- リード獲得につなげるためのメルマガ運用のポイント
- 30分でできるメルマガ配信の基本ステップ
- 反応が高い時間帯や配信頻度
- ネタ切れしないメルマガ運用方法
- メルマガの開封率を上げる3つのポイント
テクロでは、メールの文言を工夫することにより開封率30%という高い開封率を維持しています。本書では、効果のあったメルマガ施策と取り組み方のポイントを解説しています。「BtoBメルマガの効果的な作り方」をお気軽にダウンロードください。
目次
HTMLメールでメルマガをデザインするメリット

メルマガをHTMLでデザインするメリットは以下です。
- 文字と画像で構成されるので読みやすい
- 視覚的に伝えられる
- コンバージョンに繋がりやすくなる
- メルマガ全体にメリハリをつけられる
- 効果測定がしやすい
具体的にどのような効果が得られるのかそれぞれ解説していきます。
文字と画像で構成されるので読みやすい
画像や装飾と組み合わせて構成されたメールはとても読みやすく、現代のWebコンテンツにおいて、画像や装飾は必須と言っても過言ではありません。
文字だけが並ぶメールは、読み慣れている人もいるかもしれませんが、多くの人は読み疲れたり、飽きてしまったりするでしょう。
HTMLメールを使うことで、強調したい文字に色やマーカー、適切な量の画像を挿入できます。
視覚的な情報が加わることで、読者を飽きさせません。
また、動画を挿入することで映像や音声で伝えることもできます。
視覚的に伝えられる
商品やロゴ・イメージなど、文字だけでうまく表現できないものを、HTMLメールの画像挿入によって解決できます。
メールを開いた際に、読者が見てすぐ情報を理解できるように構成することで、より伝わりやすいメルマガを作成できるでしょう。
コンバージョンに繋がりやすくなる
HTMLメールを使用することで、コンバージョンさせたいページに直接遷移できます。
リンクのボタンを設置したり、テキストリンクの色を変えたりすることで「ここをクリックすれば購入ページに飛べる」ことを読者が瞬時に理解できます。
さらにテキストメールと比較して、HTMLメールは読まれやすくクリック率が高い傾向にあります。
多くの顧客をコンバージョンに繋げたいのであれば、HTMLメールの使用がおすすめです。
メルマガ全体にメリハリをつけられる
メルマガは、伝えたいことをまずイメージで伝え、その後にテキストでしっかり内容を解説できます。
テキストメールのように装飾が無く、文字だけで構成されたメールは、
- 何が重要ポイントなのか
- どこを一番伝えたいのか
がわかりにくいです。
HTMLメールは色や画像を使って視覚的にアピールできるため、読みやすいメルマガを作成できます。
効果測定がしやすい
メールにHTMLを使うと、開封率やクリック率、コンバージョン率などが計測しやすくなります。
効果測定はメールマーケティングにおいて欠かせません。
リンクやパラメーターを入れることで効果測定ができるため、コンバージョンアップや読者ファン獲得のための改善もできます。
メール配信システムにはデフォルトで効果測定機能がついていることが多いため、より容易に改善が可能です。
メルマガの効果測定について詳しく知りたい方は、以下の記事を参考にしてみてください。
参考記事:メルマガは効果測定が重要!重要な指標や測定ツールを紹介
効果が出やすいメルマガデザイン8つのコツ

メルマガをHTMLでデザインする上で、意識するべき8つのコツをお伝えします。
コツ1.イメージカラーや配色
デザインには、3色配色の「70:25:5の法則」があります。
- 背景の基本となるベースカラー:70%
- テキストや枠などのメインカラー:25%
- 強調させたいアクセントカラー:5%
上記の割合で構成すると、バランスが取れると言われています。
色を多用しすぎると読者はデザインに目が行ってしまい、メルマガに目を通してもらえません。
使う色は3色にし「70:25:5の法則」を基本にすると良いでしょう。
また、アクセントカラーはメインカラーの補色・反対の色を選ぶと効果的です。
例えばテキストが青なら、アクセントカラーは黄色系となります。
以下の色相環の画像を参考にしてみてください。

コツ2.適切な文字サイズ・フォント
文字のフォントやサイズはメールの読みやすさに大きく関わってきます。
一般的なスマートフォンを想定した場合、メインのテキストは15pt以上にすると、1行あたり半角45文字程度におさまります。
強調したいテキストの場合は、24pt以上を目安にすると大きすぎず、目立たせられるでしょう。
コツ3.画像は大きめかつ高画質
小さい画像は読者にとって見づらくなります。
ロゴ程度であれば多少小さくても問題ありませんが、画像を使って読者に何かを伝えるのであれば、大きめかつ高画質であることがポイントです。
画像が分かりにくい場合、読者はストレスを感じてしまい、メールから離脱するため要注意です。
画像の横幅はスマートフォンであれば600px、パソコンであれば850px程度が適切なサイズとされています。
コツ4.適切なテキストの量
文字の量が多ければ多いほど、読者は読み疲れしてしまいます。
最近は文章を読むより、コンテンツを映像として流し見する読者が増えています。
できる限り文字数を少なくし、画像で伝えられる内容を増やすと効果的です。
コツ5.CTAボタンの大きさや配置
CTAボタンとは、ユーザーがメールを読んだ次に行動するためのボタンです。
購入や、特定のページに遷移するために設置するボタンで、読者がすぐに認識できるよう大きさと配置を考える必要があります。
例えば「お問い合わせはこちら」というボタンを作成しても、メルマガの一番下にしか配置していないと、読者気づかない場合があります。
むしろ、読者のほとんどはメールを最後まで読まず、冒頭だけで離脱するユーザーがほとんどです。
最も力を入れたいCTAボタンは、できる限りメールを開いてすぐ目に入る場所か、1スクロールでボタンを押せる場所にも配置するのが良いでしょう。
設置する場所は1ヶ所だけではなく、2〜3箇所置いておきましょう。
コツ6.全体のボリューム(構成)
画像を多く使用したからと言って、メール全体が長すぎると読者が読み疲れてしまいます。
伝えたいことを簡潔にまとめ、可能であれば3スクロールで読み切れるボリュームにするのが理想です。
1通のメールに多くても2〜3つのテーマまでに絞ることで、全体のボリュームが抑えられ、読者にとって読みやすいメールになるでしょう。
コツ7.スマートフォン対応にする
多くの読者はメールをスマートフォンで読みます。
スマートフォン対応にしていないと、文字や画像が見づらくなり、横にスクロールしなければ読めないケースも出てきます。
少しでも読みにくいと読者が離れていってしまうため、メルマガのスマートフォン対応は必ず行いましょう。
コツ8.トレンドを意識したデザイン
デザインにはトレンドも意識すると良いでしょう。
最先端である必要はありませんが、今どのようなデザインや配色がユーザーに好まれており、流行しているのかは知っておクのがおすすめです。
トレンドを取り入れたデザインを意識することで、より読者にとって魅力的に映るメールになります。
関連記事 : メルマガ配信の成功事例7選!ポイントや失敗例を解説
メルマガデザインの参考になるサイトを紹介
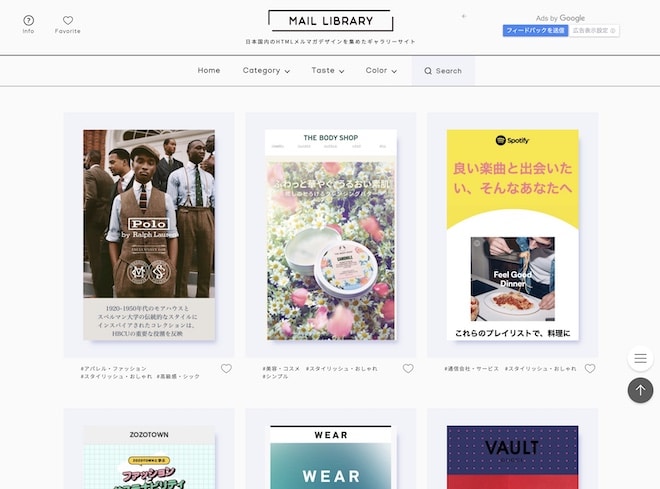
引用元:『MAIL LIBRARY』
「MAIL LIBRARY」は、メルマガデザインをまとめているギャラリーサイトです。
大手企業のメルマガデザインをはじめ、多数のカテゴリ・ジャンルからメルマガを参考にできます。(記事更新時、165件以上)
またカラーで絞ることもできるため、自社のイメージカラーや商品の色を意識してメルマガを作りたいときにも向いています。
メルマガ作成にはテンプレートの使用もおすすめ

メルマガ作成のポイントやコツをお伝えしましたが、テンプレートを使用するのもおすすめです。
テンプレートは今回紹介した8つのコツが網羅されており、1から全てデザインするよりも簡単にHTMLメールを作成できます。
テンプレートをベースにして、貴社のコンセプトにあった配色やデザインに変えることでオリジナリティを出すことも可能です。
文章も一緒にテンプレート化することで、作業効率アップにも繋がります。
メルマガテンプレートについてさらに詳しく知りたい方は、以下の記事も参考にしてみてください。
参考記事:すぐ使えるメルマガテンプレート6選!成果UPに必要な9つの要素も解説
HTMLでメルマガをデザインする上で気をつけるべきこと

HTMLでメルマガを作成する場合、パソコン向けとスマートフォン向けでサイズを変えなければなりません。
パソコン向け横幅のサイズは850px、スマートフォン向けの横幅のサイズは600pxが一般的な適切サイズです。
毎回手作業で画像幅を変えるのは手間がかかります。
そのため「レスポンシブデザイン」と呼ばれる技術を使うことで、1つのHTMLメールでスマートフォンやパソコンからでも見やすいデザイン・サイズに変更が可能です。
レスポンシブデザインには、3種類のレイアウトがあるため、それぞれ解説します。
レスポンシブレイアウト
端末の画面幅に応じて自動的に切り替えられるよう、CSSでサイズを指定するレイアウトです。
端末の画面幅が指定した数値(px)を超えた場合に、レイアウトを自動的に切り替えます。
切り替えの基準となる数値を「ブレイクポイント」と呼びます。
リキッドレイアウト
端末の画面幅に応じて、メルマガの横幅を自動的に変えるレイアウトです。
画像や表をpxではなく、パーセントで指定するため、どの端末でメールを開いても、レイアウトが崩れずに綺麗に表示されます。
幅を変更するのみのため、デザインによっては見にくくなる可能性もあります。
配信テストを実施し、読みにくくないかチェックしてから配信しましょう。
フレキシブルレイアウト
フレキシブルレイアウトは、リキッドレイアウトの応用版で、最小幅と最大幅も指定します。
例えば横幅100%で、最大幅800pxと設定したとします。
その場合、ユーザーが見ているPCの画面幅が1,000pxでも、800pxまでの表示になります。
横幅の最大値を設定しておくことで、大きなデスクトップで閲覧したとしても、800pxの見やすい状態で表示できるのです。
ユーザー側の画面幅が、小さすぎたり大きすぎたりする場合、役に立つレイアウトです。
まとめ:読者に読まれやすいメルマガデザインで効果アップ

メルマガを読者に読まれやすくするためには、HTMLを使ってデザインすると効果的です。
配色や全体の構成、画像の使い方やレスポンシブ対応など、より効果的なメルマガにするために抑えるべき要素が多くあります。
自分で1から作成してもいいですが、テンプレートを使ってアレンジしたり、メルマガ配信システムを利用したりするのもおすすめです。
貴社の目的・コンセプトに合ったデザインのメルマガを作り、読者に興味を持ってもらいましょう。
なお弊社でも、メルマガを含むBtoBマーケティングに関する情報をメルマガで配信しています。
気になる方はぜひ登録してみてください。メルマガ登録はこちら
また、現在「【リード数6倍!】BtoBメルマガの効果的な作り方」を配布しております。
メルマガの効果を高めるポイントやメルマガ配信に関するノウハウを無料で学べるので、ぜひご活用ください。
「BtoBメルマガの効果的な作り方」をチェック!

- リード獲得につなげるためのメルマガ運用のポイント
- 30分でできるメルマガ配信の基本ステップ
- 反応が高い時間帯や配信頻度
- ネタ切れしないメルマガ運用方法
- メルマガの開封率を上げる3つのポイント
テクロでは、メールの文言を工夫することにより開封率30%という高い開封率を維持しています。本書では、効果のあったメルマガ施策と取り組み方のポイントを解説しています。「BtoBメルマガの効果的な作り方」をお気軽にダウンロードください。
メルマガデザインを効率的に作成するためのおすすめの方法は何ですか?
メルマガデザインの効率化には、テンプレートを利用することが効果的です。テンプレートには8つのコツが網羅されており、独自の配色やデザインにアレンジ可能です。これにより、作成時間の短縮と一貫したデザインの維持が可能になります。
メルマガの各種レイアウト(レスポンシブ、リキッド、フレキシブル)の主な違いは何ですか?
レスポンシブレイアウトは画面幅に応じて自動的に切り替わるレイアウトで、リキッドレイアウトは横幅をパーセント指定しどの端末でも崩れにくく表示させるものです。フレキシブルレイアウトは最小・最大幅を設定し、台の端末の画面幅に最適化して表示できるレイアウトです。
レスポンシブデザインとは何ですか?それが必要な理由は何ですか?
レスポンシブデザインとは、端末の画面サイズに応じてHTMLメールのレイアウトを自動的に切り替える技術です。これにより、スマートフォンやパソコンから見る際に見やすく、読みやすいデザインを保てるため、読者の離脱を防ぎ効果的な情報伝達が可能になります。
効果的なメルマガデザインのポイントは何ですか?
効果的なメルマガデザインには、配色の70:25:5の法則に従い、適切な文字サイズとフォントを選び、画像を高画質・大きめに設定し、文章量を調整し、目立つCTAボタンを適所に配置し、全体のボリュームを適切に保つことが重要です。
HTMLメールのデザインにおける最大のメリットは何ですか?
HTMLメールの最大のメリットは、視覚的に伝えることができ、コンバージョンやファン化を促進しやすくなる点です。文字と画像を組み合わせることで読みやすさや魅力を高め、効果測定も容易になります。